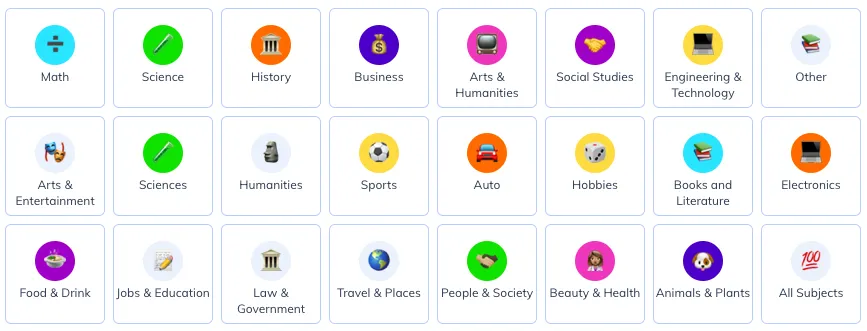
Icons are used alongside category names, or to help with navigation. Icons can be in full color. Examples
- Icons are used alongside category names, or to help with navigation.
- Icons can be in full color.
Examples
- Our icons use our primary red color, along with a light shade underneath.
- They are line based icons.

- MapQuest uses a variety of fill and stroke based icons.
- Icons must use a neutral color.
- Icons can be downloaded from the official Figma Design System in resources.
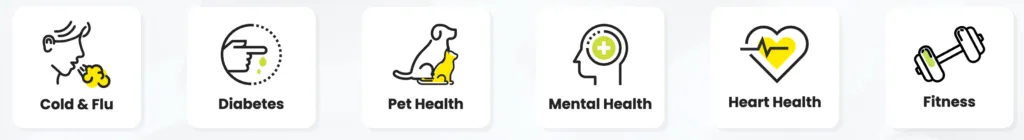
HowStuffWorks uses a variety of line-based icons throughout the site.
These icons can be colored using a primary, accent, royal blue, or solid white color.
Here are a some common icons on HowStuffWorks:
StuffAnswered icons
- Use stroke icons
- Use icons over images to create a dynamic layered look
- Use icons paired with wave background for section headers

- Nation uses fill/solid type icons throughout the site
- They use the themes primary color
- Icons are used for categories
- The logomark is used as an icon for featured sections
- LegalBoulevard uses fill based icons for its categories
- Colors are based on the brands primary blue
- Line icons are used throughout the site
- The Check.In icon is also used throughout to strengthen the brand

- Line icons are used throughout the site
- Icons are used sparingly
- Icons must be used with the brands colors
- Activebeat uses line-based icons, with light accent fills
Guidelines
- System1 uses fill icons encircled by a decorative dashed stroke
- Icons are filled with either S1 Green or S1 Black
- Stroke should be S1 Blue Green
Examples
Thicker stokes can be used to draw more attention to page headers and title pages.
The icon fill and stroke colors can be changed for another S1 color if more contrast with the background is needed.
Guidelines
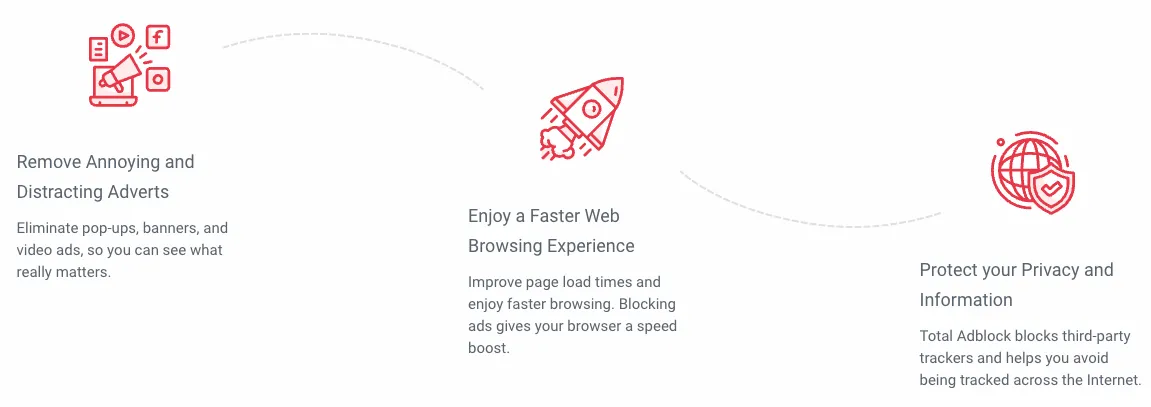
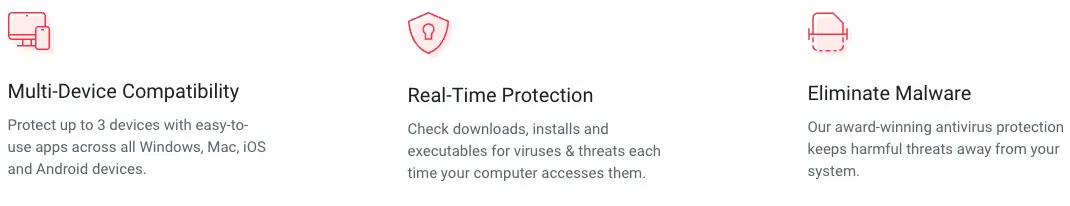
- WalletGenius uses line-based icons
- Icons are selectively filled with the brands colors, to reinforce a strong brand
- Icons subject matter should directly tie into the paired heading/text
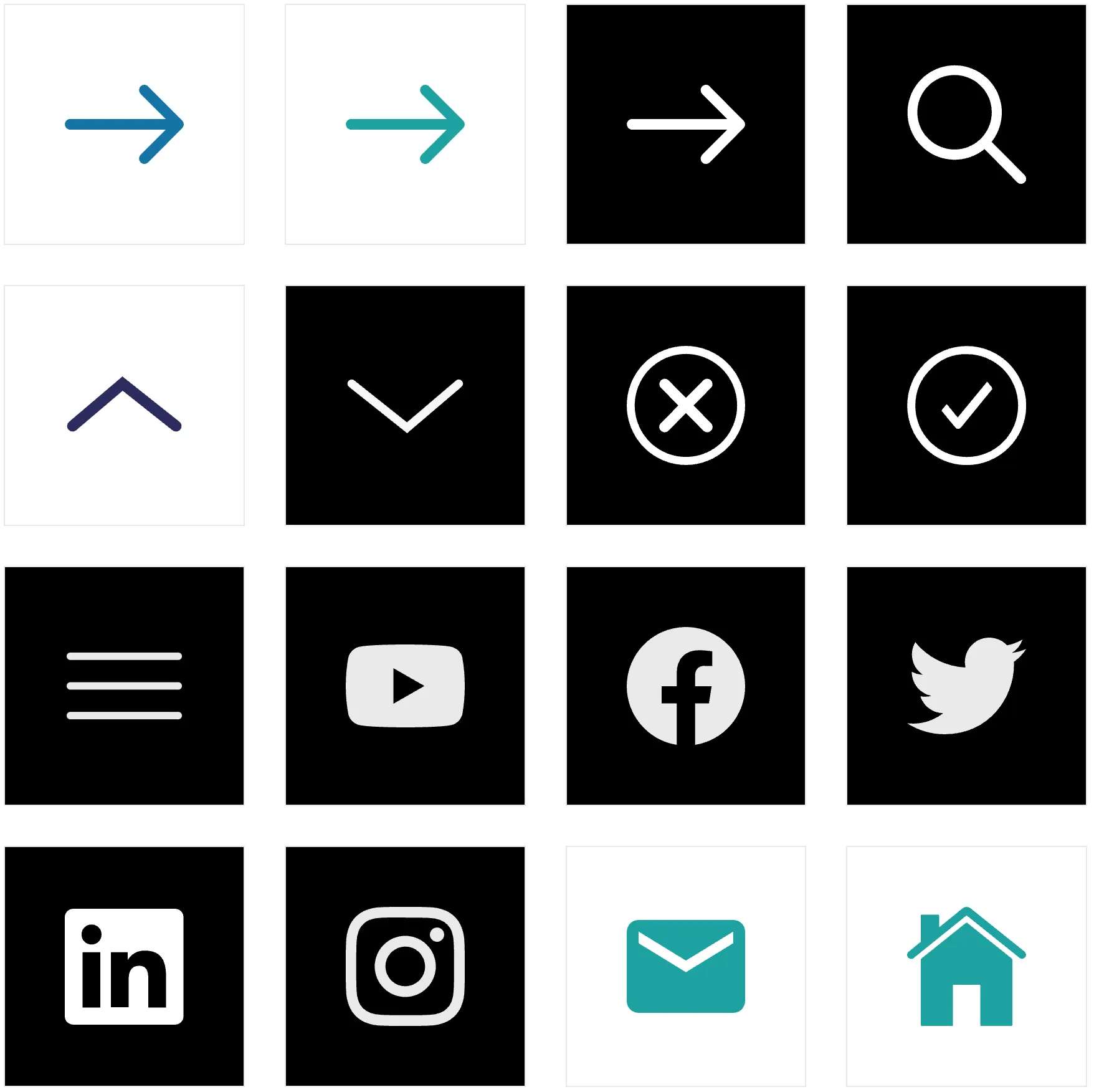
Icon Set
Examples



Icon Crimes
Don't
Set stroke thickness to more or less than 3px (0.1875rem).
Don't
Use solid icons.
Don't
Use low-resolution, raster-based icons.
Don't
Use non-responsive icons.
Best Practices
- Use the SVG format when saving out icons. SVG is vector-based, and allows an image to be scalable without any loss in quality.
- Try to use stroke-based icons, and do not outline them. We can control stroke thickness via CSS if an SVG is embedded in the code.
- Please minify any SVG code to reduce file size.
- When saving icons, make sure they are 'responsive'. Otherwise they can get chopped off when settings different dimensions in CSS.