Icons can be a great way to bring essential content to the point. They are a great attention grabber and they help your website visitors to find and scan content.
- Icons are used alongside category names, or to help with navigation.
- Icons can be in full color.
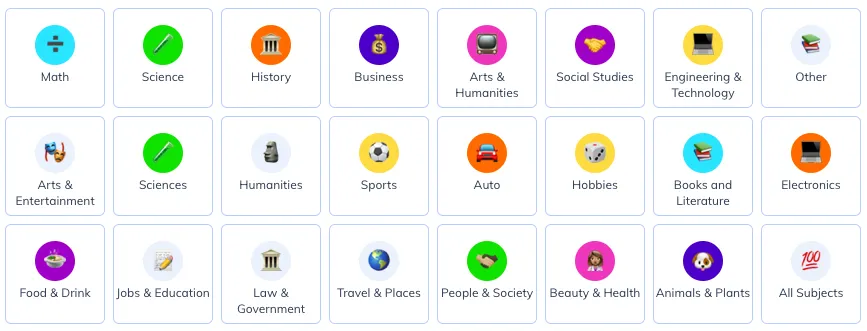
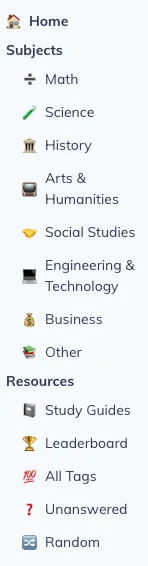
Examples
Best Practices
- Use the SVG format when saving out icons. SVG is vector-based, and allows an image to be scalable without any loss in quality.
- Try to use stroke-based icons, and do not outline them. We can control stroke thickness via CSS if an SVG is embedded in the code.
- Please minify any SVG code to reduce file size.
- When saving icons, make sure they are 'responsive'. Otherwise they can get chopped off when settings different dimensions in CSS.