A website carousel or slider, is an effective way of displaying multiple images or content in a single space.
Demo
Note
- The carousel is using swiper.js, please view their documentation for setup and many more configuration options.
- Markup and styling may vary depending on theme.
States & Variations
Navigation
Add swiper-button-next and swiper-button-prev to the markup.
Pagination
Add swiper-pagination to the markup.
Usage
Carousels need to be implemented manually into the code from the development team. Posts within the carousel can be be controlled via post tags such as trending, which is used on info.com.
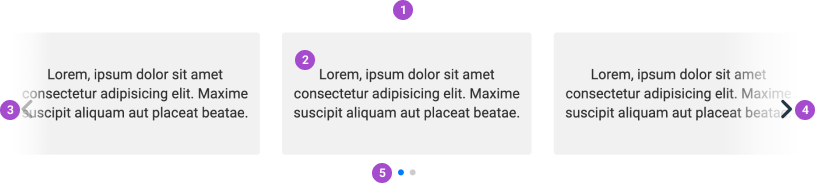
Anatomy
- Carousel, Swiper
- Carousel Item, Swiper Slide
- Swiper Button Previous, Inactive
- Swiper Button Next, Active
- Swiper Pagination