A module tab is a design pattern where content is separated into different panes, and each pane is viewable one at a time.
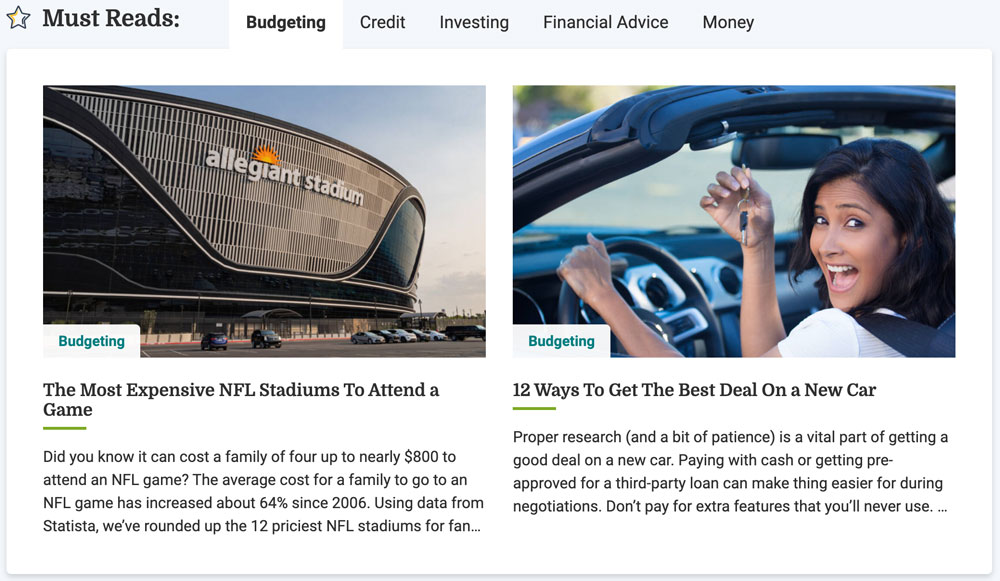
Demo
Note
- Screenshots are taken from WalletGenius.
States & Variations
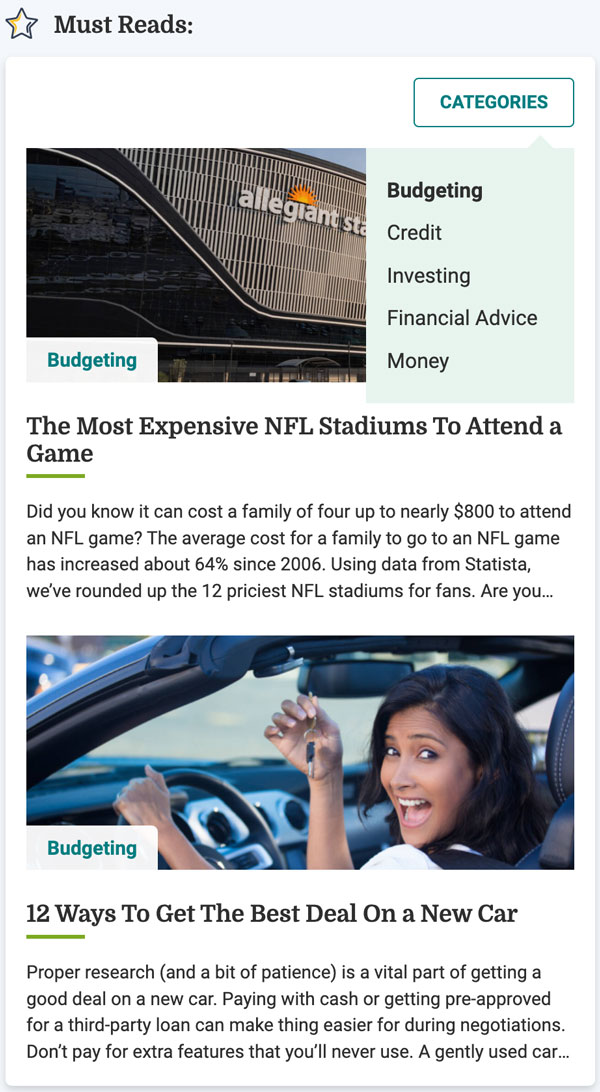
Mobile
On mobile, the tabs are converted into a dropdown menu.

Usage
The tabs component must be manually added into the unified theme by a developer.
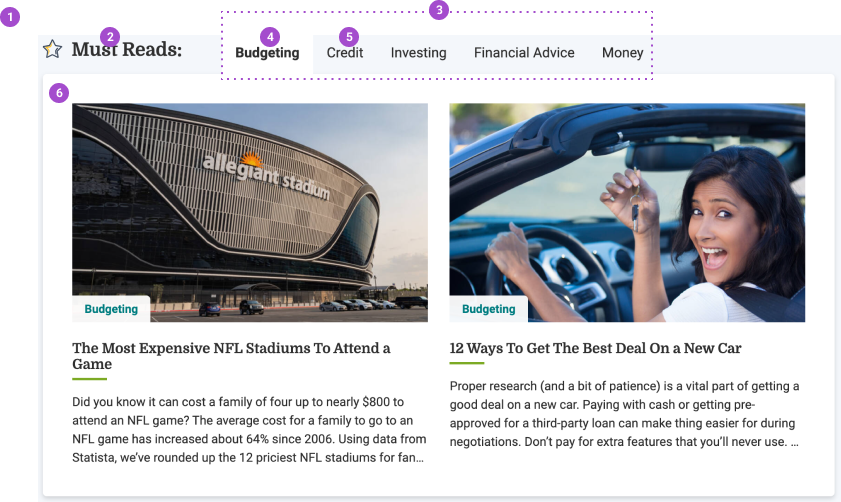
Anatomy
- Tabs
- Tabs Heading (optional)
- Tabs Nav
- Tabs Active Tab
- Tabs Inactive Tab
- Tabs Content / Tabs Pane