Demo
Note
- The sticky functionality is a native CSS feature.
- When a table of contents link is clicked, it anchors down to the respective heading.
States & Variations
Mobile - Contracted
On mobile, the table of contents is contracted, and a toggle appears.
Mobile - Expanded
On mobile, the table of contents is expanded when the toggle is clicked.

Sticky
By default, the table of contents is sticky on mobile and desktop. A CSS class of toc--sticky is added to the parent element which makes it sticky.
Usage
Table of contents are a default component for all unified single flow templates. It can be enabled/disabled via the unified themes visibility options, at the post level.
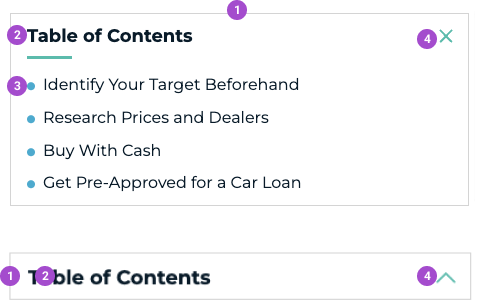
Anatomy
- Table of Contents / Container
- Table of Contents Heading
- Table of Contents Item / Link
- Table of Contents Toggle