Adobe XD Mockups
Overview
When a UI design is approved, we can then move onto building our designs out with code. Styling (CSS) and markup (HTML) are our main focus, and we always ensure our designs look great at all screen sizes. Strict guidelines have been set into place to make sure our CSS is optimized, properly formatted, and using the latest techniques.
All our themes are built on top of our Unified theme. This theme provides a great starting point for us, and is highly optimized to fit our needs. The majority of its components are reusable and require minimal effort for tweaking.
UX
Research and testing
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
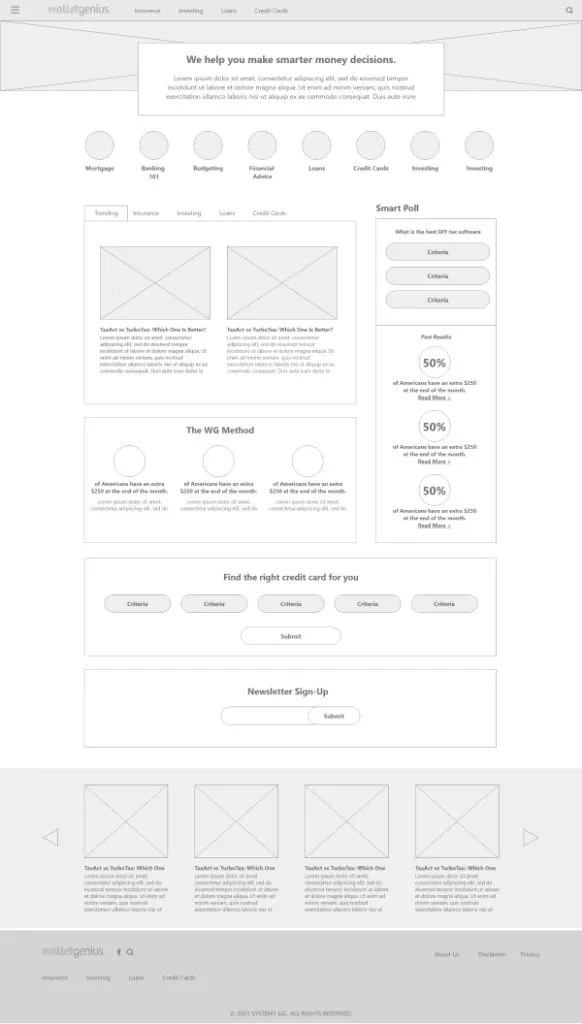
Wireframes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
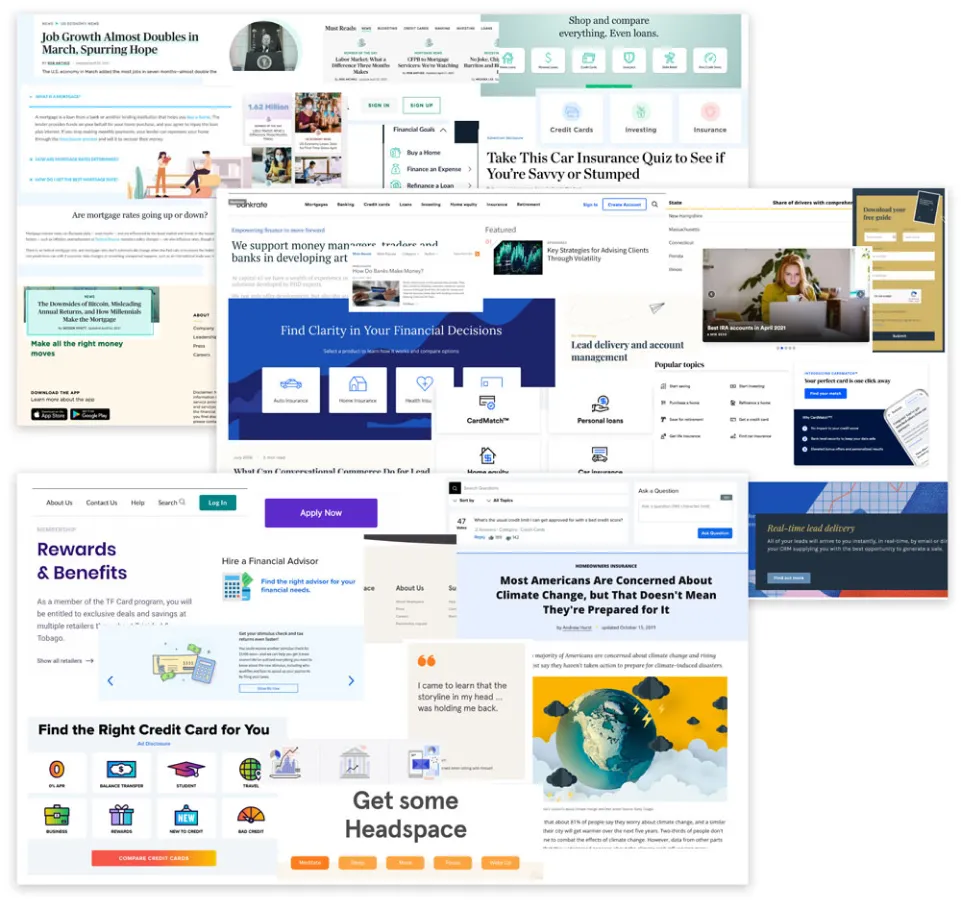
Moodboards
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
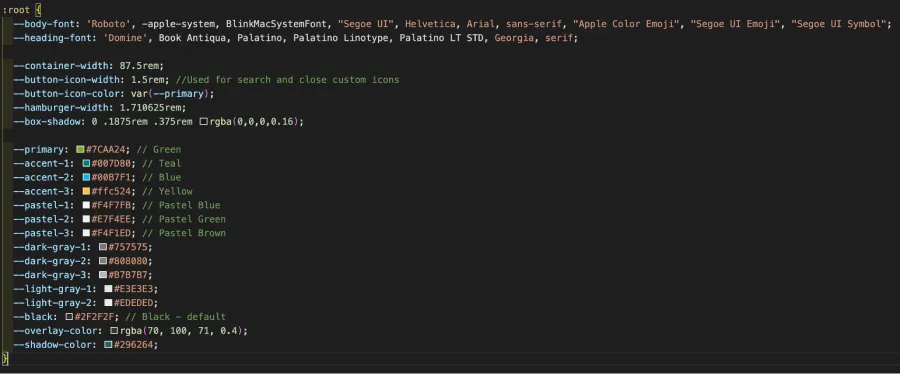
Branding
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
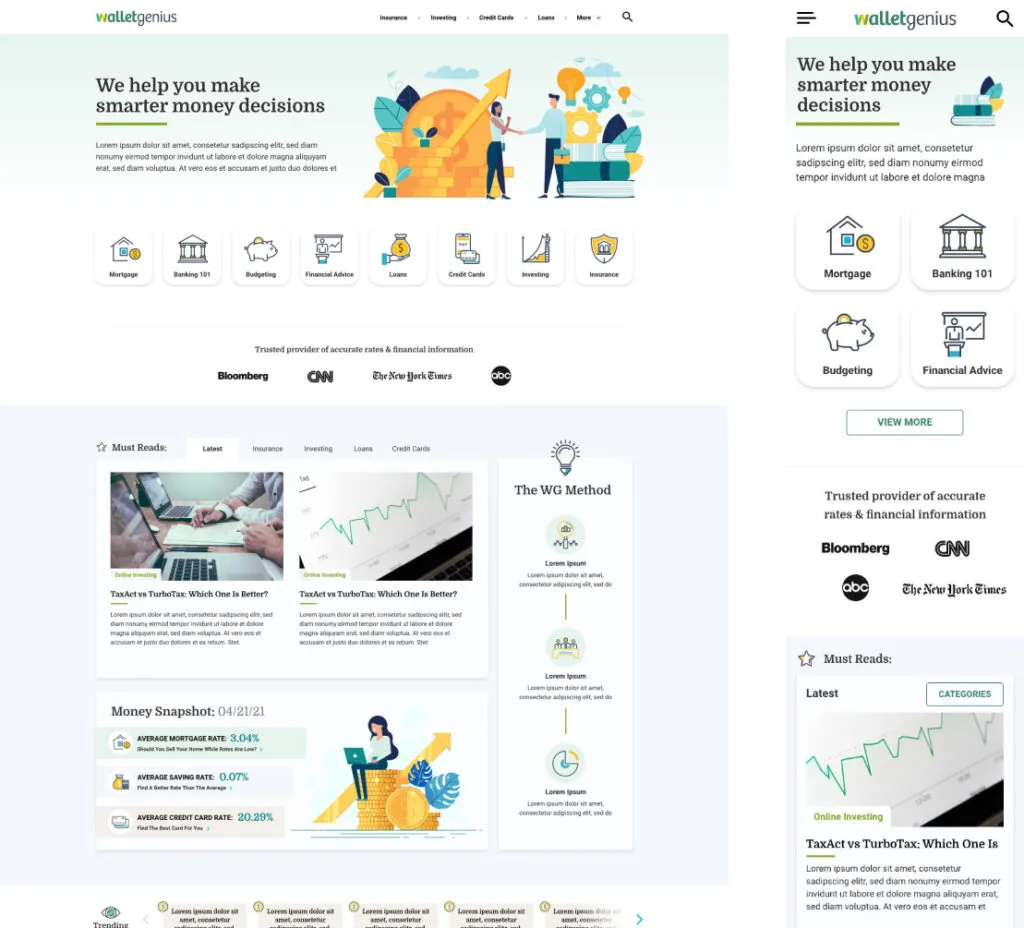
UI/Mockups/Prototypes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
Front-End Design
When a UI design is approved, we can then move onto building our designs out with code. Styling (CSS) and markup (HTML) are our main focus, and we always ensure our designs look great at all screen sizes. Strict guidelines have been set into place to make sure our CSS is optimized, properly formatted, and using the latest techniques.
All our themes are built on top of our Unified theme. This theme provides a great starting point for us, and is highly optimized to fit our needs. The majority of its components are reusable and require minimal effort for tweaking.
Read More about Front-End Design Guidelines
Before & After
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
Impact
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
Writing Style
- Use US English spelling and grammar.
- Only use bullet points when necessary.
- Numbers and statistics are written in numerical form.
- The default currency is U.S dollars. We clarify if we’re using another currency.
- All quotes are sourced (with links).
Article Titles
- Unique and catchy, but also clear and concise.
- No sex-related words in the titles.
- No profanity in titles.
- We do not use misleading titles to generate clicks.
Body of Article
- Most articles are written in second-person, without personal opinions or anecdotes (some exceptions are made for guest writers).
- Subheadings summarize what each section is about.
- All outside references are sourced (with reputable links). This includes any studies, articles, or other financial facts that can be verified.
- We provide resources for any and all factual information (statistics, definitions, studies, quotations). We do so by stating where the information came from and a hyperlink to the source.
- When offering advice or information that is investment related, we use words like “may” , “can” or “might” so that it is clear we are making suggestions and not promises. We do not, in simple terms, ever proclaim to offer specific investing advice or financial planning steps.
- Profanity is avoided at all costs. If necessary, it is censored.