View the design teams process when designing for a new website.
UX
Research and testing
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
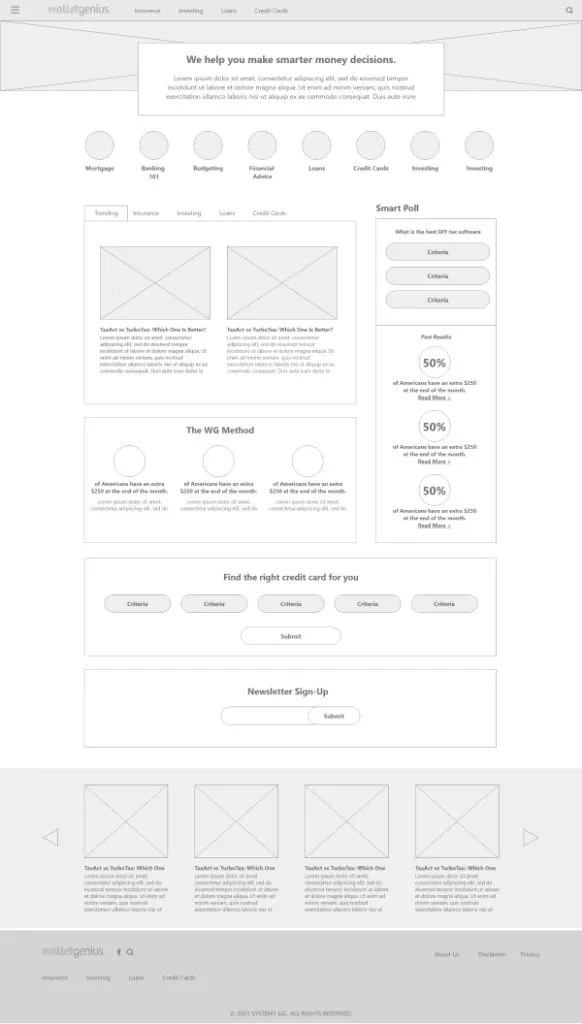
Wireframes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
Moodboards
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
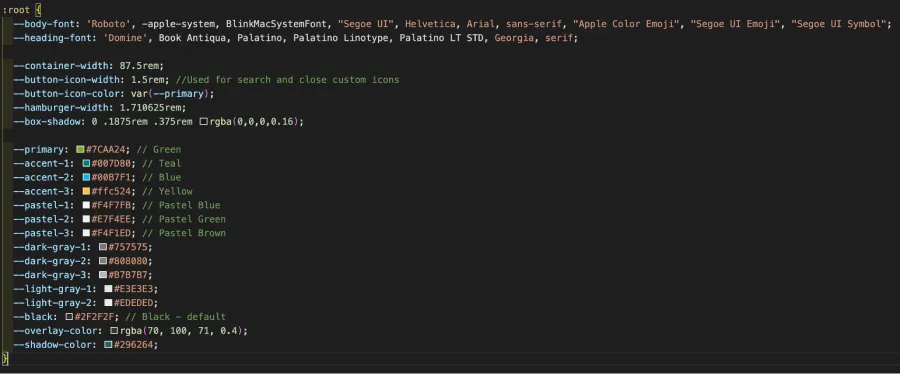
Branding
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
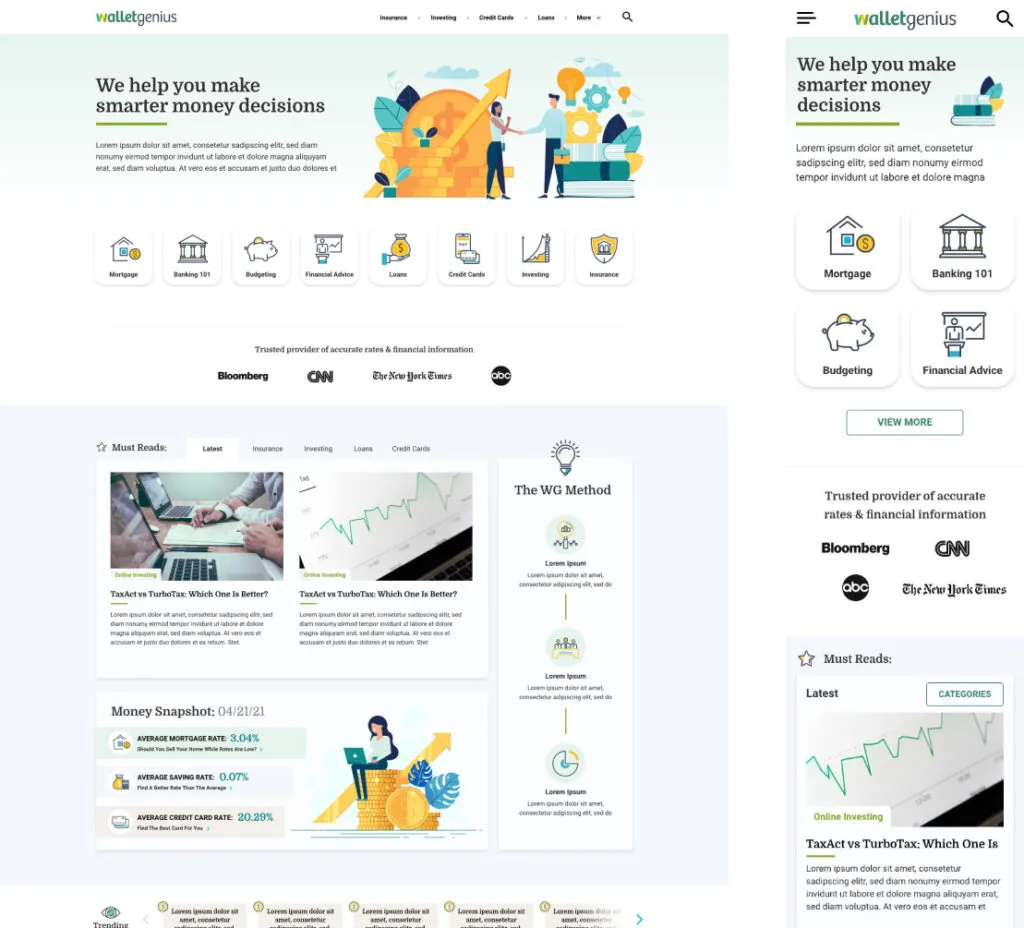
UI/Mockups/Prototypes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
Front-End Design
When a UI design is approved, we can then move onto building our designs out with code. Styling (CSS) and markup (HTML) are our main focus, and we always ensure our designs look great at all screen sizes. Strict guidelines have been set into place to make sure our CSS is optimized, properly formatted, and using the latest techniques.
All our themes are built on top of our Unified theme. This theme provides a great starting point for us, and is highly optimized to fit our needs. The majority of its components are reusable and require minimal effort for tweaking.
Read More about Front-End Design Guidelines
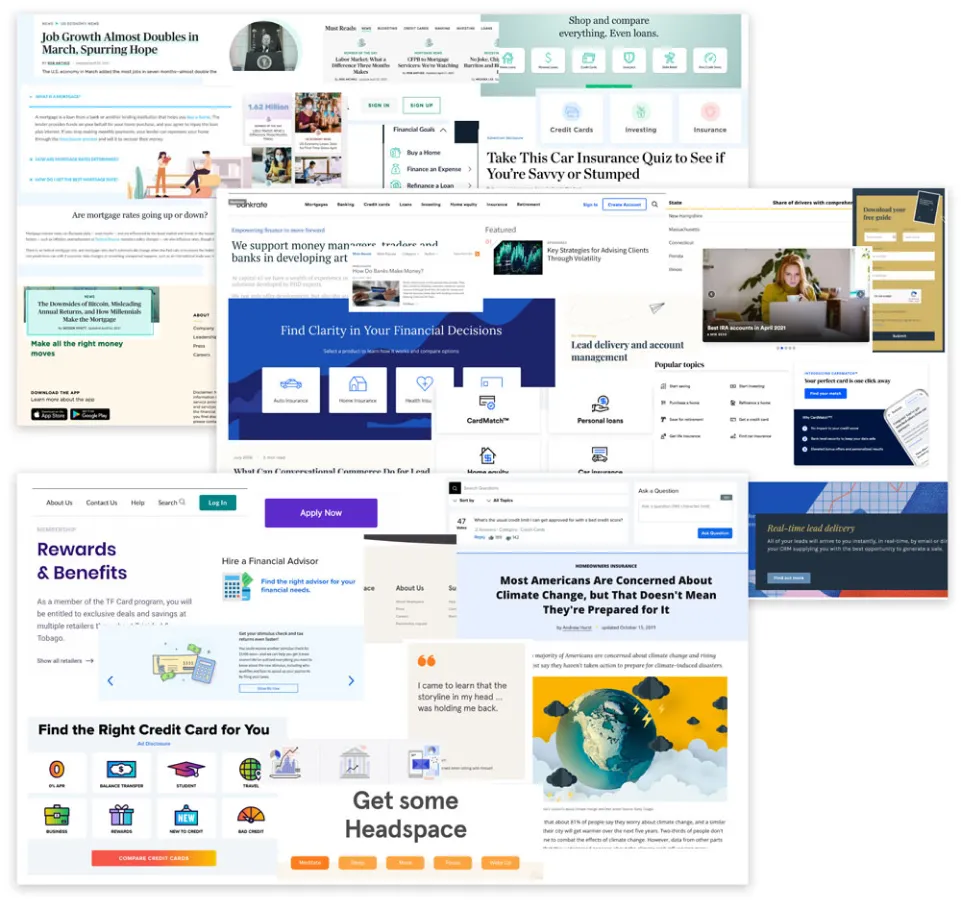
Before & After
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.
Impact
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In nunc malesuada mattis aliquam sagittis a. In dictum neque, massa quis arcu. Ultricies tempor, scelerisque sapien, neque, etiam leo, mi massa. Et eget a fames aliquam eget nascetur pulvinar mi vestibulum. Feugiat pulvinar metus, tellus convallis consequat aenean nulla lorem. Suspendisse gravida neque in enim egestas et. Dolor dignissim vitae sed nisi, sollicitudin pellentesque vestibulum. Amet, lectus faucibus condimentum eu interdum placerat lacus, hendrerit accumsan. Ut est vitae egestas nulla sed etiam. Commodo vel at est, faucibus massa egestas eget nec. Odio est proin platea gravida tincidunt. Massa tortor orci commodo tincidunt lorem nulla felis.