Icons can be a great way to bring essential content to the point. They are a great attention grabber and they help your website visitors to find and scan content.
Guidelines
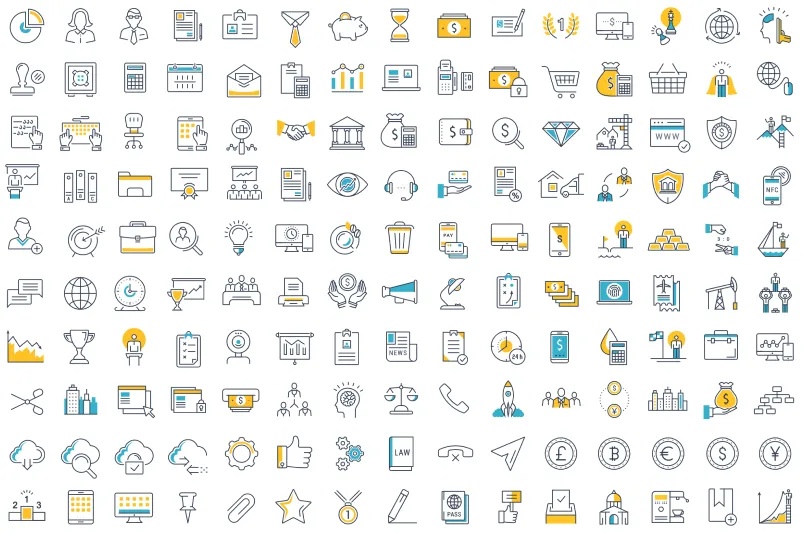
- WalletGenius uses line-based icons
- Icons are selectively filled with the brands colors, to reinforce a strong brand
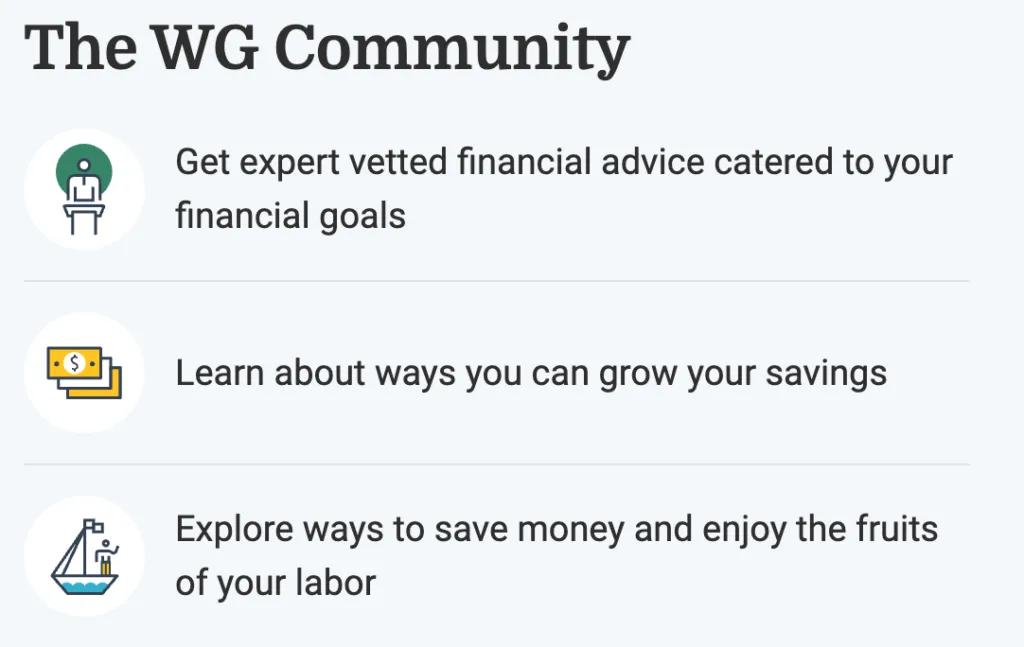
- Icons subject matter should directly tie into the paired heading/text
Icon Set
Examples



Icon Crimes
Don't
Set stroke thickness to more or less than 3px (0.1875rem).
Don't
Use solid icons.
Don't
Use low-resolution, raster-based icons.
Don't
Use non-responsive icons.
Best Practices
- Use the SVG format when saving out icons. SVG is vector-based, and allows an image to be scalable without any loss in quality.
- Try to use stroke-based icons, and do not outline them. We can control stroke thickness via CSS if an SVG is embedded in the code.
- Please minify any SVG code to reduce file size.
- When saving icons, make sure they are 'responsive'. Otherwise they can get chopped off when settings different dimensions in CSS.